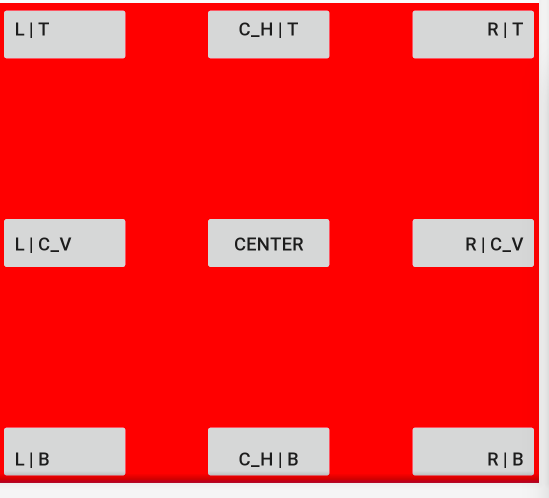
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:layout_weight="1">
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="L | T"
android:gravity="left|top"
android:layout_gravity="left"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="C_H | T"
android:gravity="center_horizontal|top"
android:layout_gravity="center_horizontal"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="R | T"
android:gravity="right|top"
android:layout_gravity="right"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="L | C_V"
android:gravity="left|center_vertical"
android:layout_gravity="center_vertical"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Center"
android:layout_gravity="center"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="R | C_V"
android:gravity="right|center_vertical"
android:layout_gravity="center_vertical|right"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="L | B"
android:gravity="left|bottom"
android:layout_gravity="bottom"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="C_H | B"
android:gravity="center_horizontal|bottom"
android:layout_gravity="center_horizontal|bottom"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="R | B"
android:gravity="right|bottom"
android:layout_gravity="right|bottom"/>
</FrameLayout>